Overview
What is a PWA?
Progressive Web App (or PWA in short) is a way of building web applications that was first proposed by Google engineers in 2015 and gained popularity over the following years as the web browsers implemented the standards required.
The main advantages that this technology brings for online shops are:
Fast load times & Offline support
Installable
Push notifications
This results in a higher user engagement and increased conversion.
Fast load times & Offline support
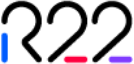
Traditional websites load the entire page on each request while navigating between pages:

This is slow by design, for several reasons: first of all, when requesting a page from the server, the server has to compute everything related to the page; this includes elements that were already sent to the browser on previous requests (like header, navigation, footer and several other parts of the page). This takes time.
Then the page computed on the server is sent to the user's browser. Due to the extra content and its format, the content is relatively large in size and results in increased network time.
Finally, the user's browser needs to render the page to show it on the screen. This results in re-drawing elements that haven't changed (header, navigation etc.). Even for the fastest shops and users with good connections, this still results in the noticeable white screen flicker between page loads.
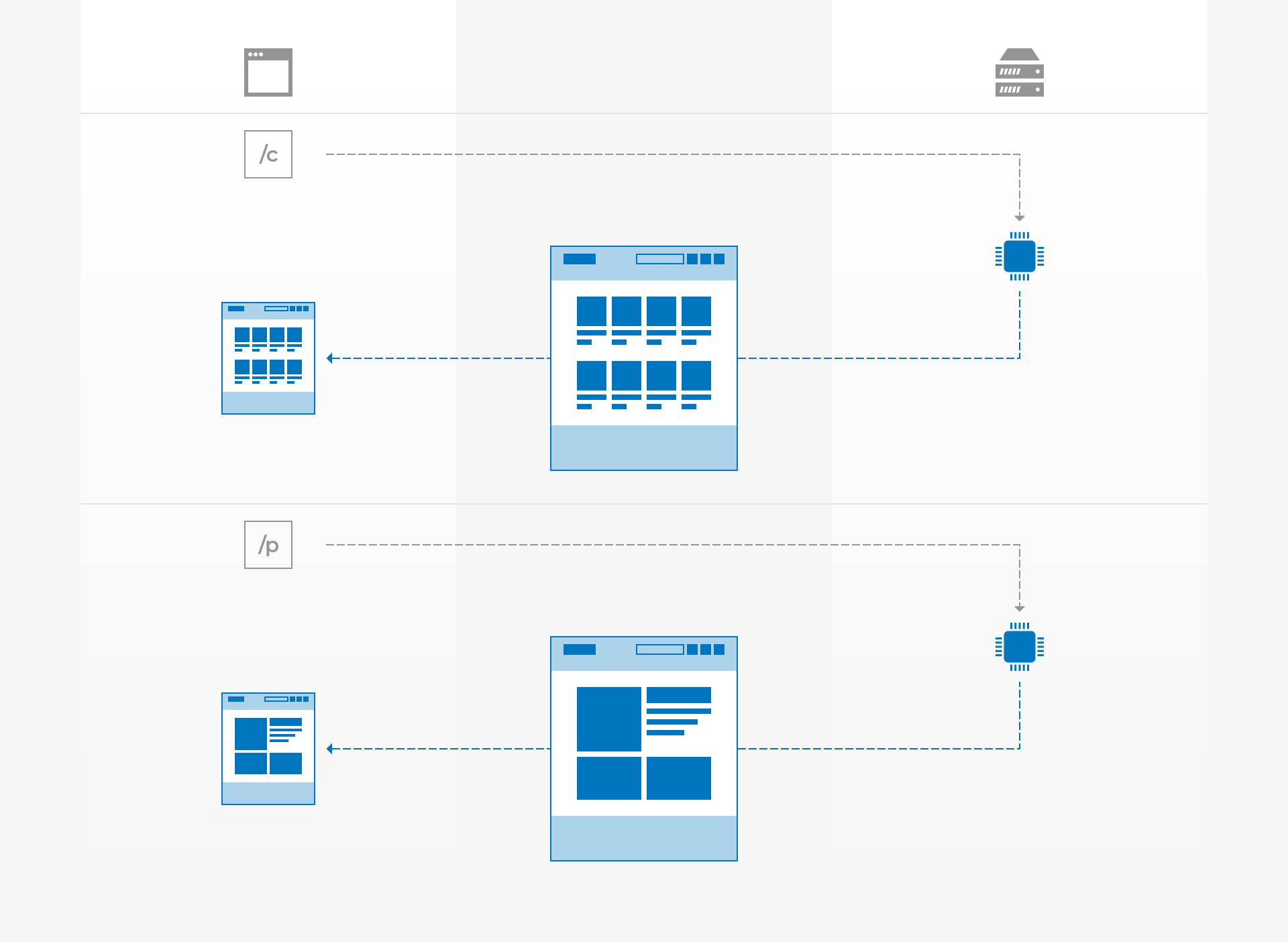
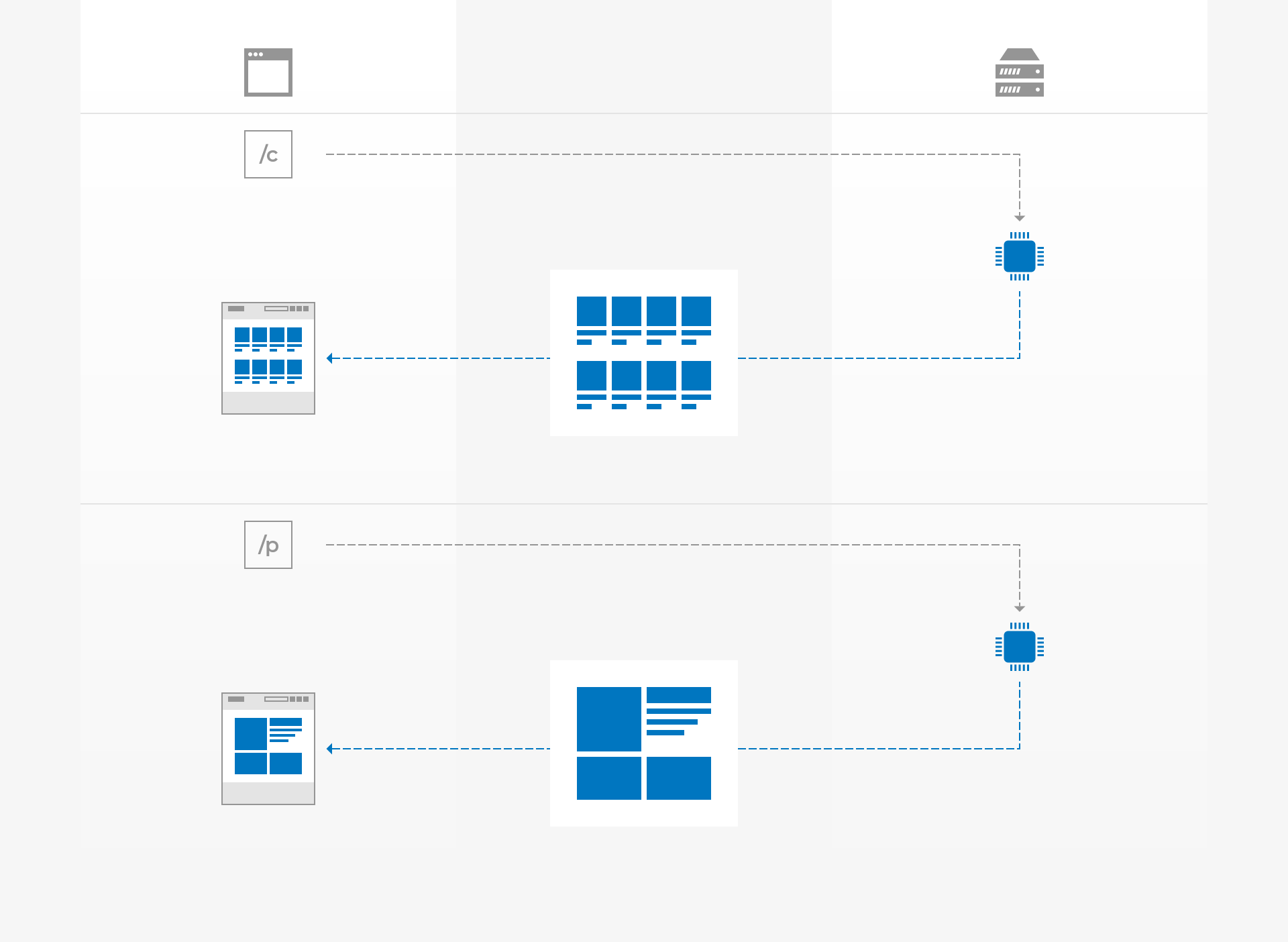
But with PWAs, there's a better way:

When the user navigates between pages, the browser only requests the new data it needs from the server. This means that the server doesn't need to compute content that hasn't changed. The format the data is sent in, is also more efficient, resulting in smaller payloads and faster network time.
When the browser receives the data it only needs to re-draw the area of the page where the new content needs to be displayed, which is more efficient and doesn't cause the whole screen to flicker.
The best thing with PWAs is that they're smart, so if they already have the data they need (like navigating to a page that was loaded in the past), they can serve it from the cache instantly without needing to fetch it from the server.
With this smart caching that PWAs have, the shop can even work offline for content that was already loaded, which in the frequently encountered scenario of slow or unreliable network connection means the user would still have a fast and pleasant experience instead of loading screens and connection errors.
Installable
The ability to install the PWA onto the user's phone, tablet or even his desktop, gives your shop the opportunity of being one tap away from being opened, just like a native app. This is possible without the hassle of finding and downloading the application from Play Store or App Store, and then updating it when new features are added in the app.
A PWA that is installed, has its icon on the user's home screen and when tapped, it shows your splash screen followed by the shop in fullscreen mode, without the navigation bar or other distractions, for maximum immersion. With the benefits of speed and caching, this feels just like a mobile application, but always up-to-date without the delay caused by app store update review processes.
On Android, PWAs can even be listed in the Play Store, so if you're in a market where users discover shops through the Play Store, you can take advantage of that listing without the need of an expensive mobile development team.
Push Notifications
One of the main features a native application brings to mCommerce
is the ability to send users notifications when their order is being shipped or when an item they've been waiting for is back in stock.
Now, this is also available for PWAs running on Android, so you can keep in touch with your users with transactional communication like order updates, products back in stock or special promotions. All this without cluttering their inbox, while capturing their attention at the right time.
How does this help you as a merchant?
So we learned that PWAs bring your customers a faster experience on both mobile and desktop, which is shown to increase conversions, and increased conversions means more revenue generated for every marketing dollar spent.
On mobile, PWAs offer a mobile-native experience with your shop installed as an application on the user's phone and the ability to send push notifications with updates instead of emails. This leads to an increase in repeat purchases which means revenue generated with no extra expense.
PWAs are better for the user, which is the exact metric tracked by search engines in their ranking algorithm, so not only will your shop convert better, but it will also have SEO benefits and be ranked better by search engines.